FacebookでURLをシェアする際に、サムネイルが表示されないバグが発生しているようです。
どうやらこれは全世界的なもので、Facebookの修正を待つしかなさそう。散々出来る限りのことを試したんですが、駄目でした。(3時間は費やした・・)
コンテンツ
Facebookサムネイル問題、解決に向かっているよう
追記:こちらの問題、Facebookが対応し解決に向かっているようです!

しっかりとサムネイルが表示されました!
嬉しい!安堵!
Facebookでページをシェアする時、サムネイルが表示されないことってよくあるので、以下執筆した通りめちゃくちゃ対応したのですが、結局バグでしたね。
たまにどうしようも無い時がありますが、そんな時だけはFacebook側の不具合を疑っても良いのかもしれません。
@facebookで「直して!」と公式アカウントに懇願する方も多かったです(めちゃくちゃ共感)。
@facebook image thumbnail not displaying on pasting website or YouTube link #URL on #Facebook Please address the issue pic.twitter.com/HZc0TK7t2H
— Amit kumar tripathi (@Amittripathilt) January 18, 2019
@facebook Issue with thumbnails not showing when i post links. Seems to be a problem others are having. Tried debugger etc, not working. Please fix.
— David Mitchell (@davidmitch37) January 18, 2019
Facebookのサムネイルが表示されない状態
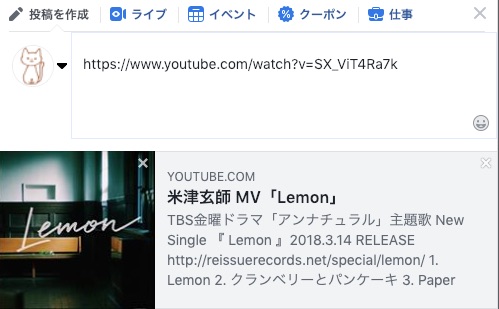
どういう状態かというと、以下のようなイメージ。

Facebookのサムネイルが表示されない。本来はタイトルなどの横に画像サムネイルが表示される
すごいわかりやすいように、Youtubeのリンクを張りましたが、他の通常のWebサイトでも同様の状態となります。
これは、
- WordPressなどのWebサイト
- アメブロなどの無料ブログ
- Youtubeなどの動画サイト
全てがこのバグの影響を受けるようです。
期待される解決策
考えられる解決策を実行してみました。
OGPデバッガー
一番よくあるのが、Facebookシェアデバッガーです。
https://developers.facebook.com/tools/debug/
が、こちらも駄目。

デバッガーも駄目
「もう一度スクレイピング」を実行しても駄目でした。

いつもはコレで解決する
画像をとことん変える
サムネイル画像のファイル名を変更したり、pngからjpgにしたり、画像の圧縮をやめたり、全て試してみました。
が、こちらも駄目でした。くそう。
OGPタグの改善
Facebookサムネイルがちゃんと表示されない際は、OGPタグの設定に問題があることがあります。
例えば、「og:image:width」や「og:image:height」が設定されているとうまくいくなどの話もあります。
<meta property="og:image:width" content="640" />
<meta property="og:image:height" content="442" />
上記も動的にサイズ変更されるように設定したが、駄目でした。ショック。
短縮URLを試す
bitly.comなどの短縮URLを経由すると解決する可能性があるという話もあります。
が、こちらも駄目でした。
特に動画サイトの場合、&feature=relatedをURL末端に付与すると治る可能性があるという話もあります。
が、こちらも駄目でした。
公式シェアURLを利用する
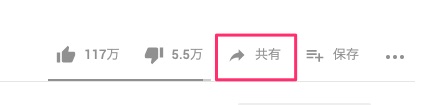
Youtubeや何かサービスを利用した上での投稿なら、公式シェアURLが存在します。

youtubeなら、「共有」からシェアURLを取得可能
が、こちらも駄目でした。
Facebookサムネイルが表示されるようになる修正を待つしかない
現状、Facebook側の修正を待つしかないようです。
結構困っている人は全世界共通でいるようなのですね。
What's the deal with #Youtube thumbnails on #Facebook? Is this some new lowkey shade FB is throwing at Google? ¯_(ツ)_/¯ pic.twitter.com/vvFqu1XalF
— Charlie Schneider (@AwesomEmergency) January 18, 2019
Hey @facebook thanks for ruining a potentially engaging sports story by not letting thumbnails show up tonight. This is by far the worst thing you have ever done.
— Aaron Morse (@MorseCode206) January 18, 2019
https://twitter.com/maho_kobetarumi/status/1086104115069956096
実に困る!
このバグが治るまではシェアはしない方がCTRも下がらず無難かもしれません。続報あれば追ってお伝えします。



コメントを残す